General Considerations
Creating content with Dogart is very easy and straightforward. Since this is a minimal portfolio theme you can define portfolio items under Admin » Portfolio. They are a custom post type and will be automatically listed in the Portfolio Page Template.
The portfolio page template is a staggered scrollable list with portfolio items associated with image galleries
You can also create portfolio categories and assign them to each portfolio item. A portfolio item has its own page that can be edited in the same way as a regular page.
An important portfolio attribute is the hero image that is displayed as fullscreen header image in the individual portfolio page. It's a defining element described more below, within the Hero section of this page.
Page Templates
Dogart groups pages depending on their settings and templates. These page templates are:
Options |
Description |
|---|---|
Default Template |
This is the default template. The layout of a default page includes a hero section with captions (hero title and hero subtitle) followed by page content and the footer panel |
Blog Template |
A page listing blog posts. Apart from the page options, additional settings for this template can be found in Customizer » Blog Options |
Portfolio Template |
These page templates display Dogart portfolio items as a staggered scrollable list. Apart from the page options concerning this template, additional settings can be found in Customizer » Portfolio Settings |
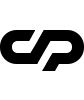
Page Options
Page options are divided into three groups: all page templates (General) and Portfolio template
General Options

Options |
Description |
|---|---|
Background Color |
The background color of this page |
Background Type |
The background type of this page. Works in conjunction with background color. It can be White (with dark content) or Black (with light content). The logo version (light or dark) will be selected automatically depending on this setting |
Display Hero Section |
A hero is the header section of the page displaying title and subtitle |
Next Page In Navigation |
The next page navigation displayed at the bottom of the current page. Select None to disable the bottom page next navigation |
Page Navigation Caption |
Hover caption over the next page navigation section |
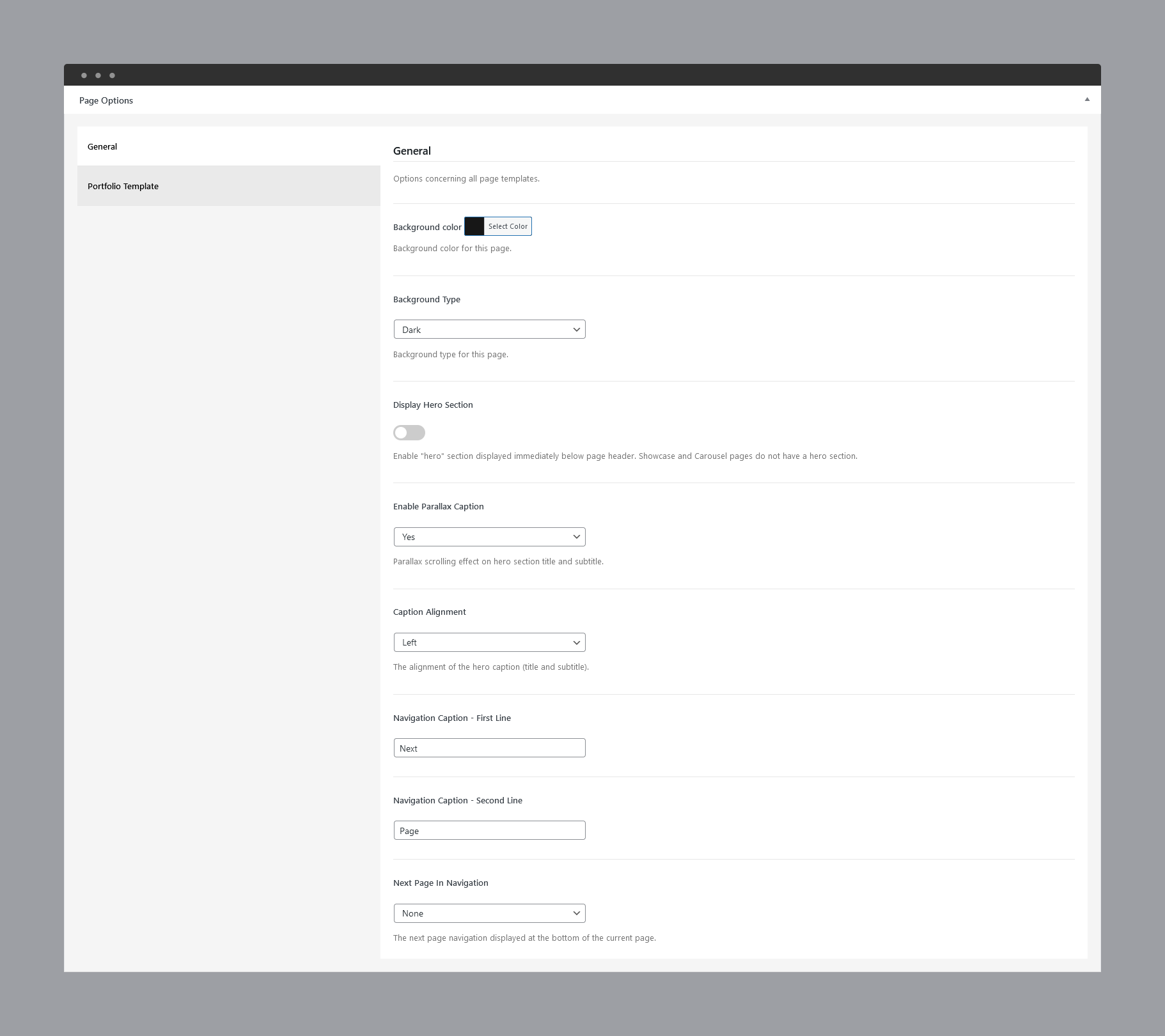
Portfolio Options

Options |
Description |
|---|---|
Category Filter |
Paste here the portfolio category slugs you want to include in the Portfolio templates, separated by comma. Do not include spaces. For example photography,branding. It will exclude the rest of the categories. The portfolio category slugs can be found in Portfolio » Categories |
Thumbnail To Fullscreen Animation |
Type of animation when navigating from the portfolio list thumbnail to portfolio hero section background image |
WebGL Animation Type |
If Thumbnail To Fullscreen Animation is WebGL |
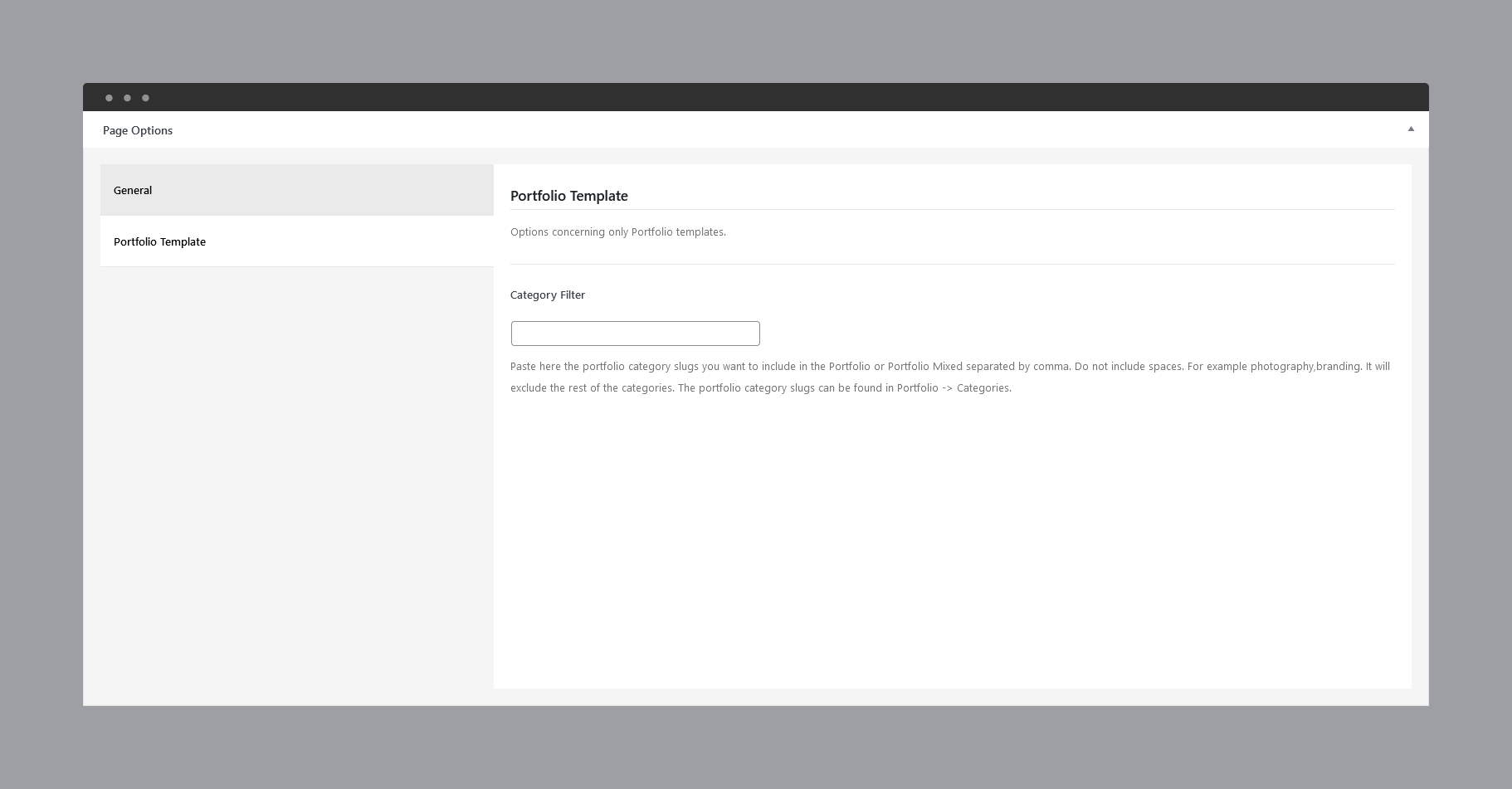
Portfolio Post Options
Every portfolio item will be included in Portfolio page template as long as they have a Hero image, so, ideally, each item will have a Hero image. The hero image is displayed at the top of the individual project page.

Options |
Description |
|---|---|
Background Color |
The background color of this page |
Background Type |
The background type of this page. Works in conjunction with background color. It can be White (with dark content) or Black (with light content). The logo version (light or dark) will be selected automatically depending on this setting |
Project Navigation Cursor Color |
Cursor color in project Next navigation, portfolio grid thumbnails and in showcase slides View Project cursor |
Project Date |
Project completion date or other milestone. Displayed in Portfolio page template. |
Stagger Image Gallery |
These are the images staggered scrolling over the portfolio item in the Portfolio page template. Two images are recommended for best visual effects and up to four images. |
Hero Image |
Upload hero background image. The hero image is being displayed in portfolio infinity list. Hero section is the header section displayed at the top of the project page |
Invert foreground color over hero image |
This will invert foreground color when scrolling over hero image. |
Video Hero |
Video displayed as hero section and infinity list. If you check this option set the Hero Image as the first frame image of the video to avoid flickering |
Webm Video |
URL of the hero background webm video. Webm format is previewed in Chrome and Firefox |
Mp4 Video Url |
URL of the hero background MP4 video. MP4 format is previewed in IE, Safari and other browsers |
Hero Caption Title |
Caption title displayed over hero section. The hero background image is set in the hero image set in previous option |
Hero Caption Subtitle |
Caption subtitle displayed over hero section. Enter plain text |
Enable Parallax Caption |
Parallax scrolling effect on hero section title and subtitle |
Scroll Down Caption |
Scroll down caption displayed to the left of the hero image indicating scrolling down to reveal the content. Leave empty for no scroll down button |
Blog Post Options
The featured image of a post is displayed in the blog page as post thumbnail.
Options |
Description |
|---|---|
Background Color |
The background color of this page |
Background Type |
The background type of this page. Works in conjunction with background color. It can be White (with dark content) or Black (with light content). The logo version (light or dark) will be selected automatically depending on this setting |
Header Caption Alignment |
The alignment of the blog post caption |
Hero Section
A hero is the header section of a page, post or portfolio item page displaying html content and for portfolio items, a background image.
You can add any overlaying html content using Hero Title and Subtitle fields. For a blog post the caption is the post title and its categories.
If there is no hero section, disable it in the page options for default templates.
Hero Options
The hero section options varies depending on the post type (page, blog post or portfolio item) however each hero section can have the following options:
Options |
Description |
|---|---|
Hero Caption Title |
Caption title displayed over hero section |
Hero Caption Subtitle |
Caption subtitle displayed in the staggered portfolio list |
Predefined CSS classes
Several classes have been defined in order to help align and display Dogart Gutenberg blocks and Elementor Widgets. You can specify them as Additional CSS Class in Gutenberg or Elementor. They are as follow:
Options |
Description |
|---|---|
row_padding_all |
Padding space on all sides - 8vw |
row_padding_top |
Top padding space to the row - 8vw |
row_padding_bottom |
Bottom padding space to the row - 8vw |
row_padding_left |
Left padding space to the row - 8vw |
row_padding_right |
Right padding space to the row - 8vw |
light-section |
When added to a clapat gutenberg container as extra class name will define a light background section within the page, regardless the overall page background color |
dark-section |
When added to a clapat gutenberg container as extra class name will define a dark background section within the page, regardless the overall page background color |
small |
Small row width |
full |
Makes the row full width |
text-align-center |
Center aligns the text within the row |
has-animation |
Adds an animation fade in effect |
has-mask |
Use only for Headings for letters fade in effect |
has-parallax |
Adds a parallax effect to all the images inheriting this class |
has-parallax |
Adds a parallax effect to all the images inheriting this class |
Note to the WPBakery users:
WPBakery row's properties and some of the elements are not compatible with AJAX loading. You can install the child theme in the main archive that provides compatibility between AJAX page transitions and basic WPBakery elements (rows, columns and their properties)
It is recommended to use our shortcodes, predefined classes or create your own CSS classes in appearance » customizer » additional CSS and add them to Extra class name attribute of the current row. This works great with AJAX loading.
Shortcodes
Dogart comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Dogart is tightly integrated with Gutenberg editor, therefore you will see them when adding a new block. Dogart blocks appear under CLAPAT BLOCKS section.

If you are using Elementor as your editor, you are able to use Dogart's shortcodes in the form of Elementor widgets:

The shortcodes are grouped in several categories:
- Typo Elements – Heading, Button, Button Link
- Elements – Accordion, Icon Box, Map, Image Collage, Image Parallax, Popup Image, Popup Video, Video Hosted Player, Counter, Clients Table, Team Members, Team Members Carousel, Marquee Content, Moving Title, Right and Left Pinned Sections
- Sliders - Normal Image Slider, Carousel Image Slider
If you choose not to use Gutenberg, Elementor or WpBakery Page Builder and you install Classic Editor plugin, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black E icon in the tinymce editor to access a list of shortcodes
WPML Configuration File
Elynmor is 100% translation ready and fully compatible with WPML
Translating theme options
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not. You can add or change the properties of the fields. The customizer theme options can be found in /include/admin-config.php. The metabox options can be found in /include/metabox-config.php
Theme Translation
Dogart is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains translatable strings used by the theme.
You can use Polylang and Loco Translate in tandem.
Polylang understands the WPML config file and is useful to translate theme options in customizer and meta options (page and portfolio item options).
In general, it's a free alternative for WPML and it has an intuitive setup wizzard. It has also a PRO version.
To translate strings included in the POT file, Loco Translate makes this job very easy.
Please visit the following links to learn more about translating WordPress themes:
Didn't find what
you were looking for?
If there’s anything unclear or you have some concerns
open a ticket on our forum and we'll get back to you.