All the global theme options can be configured in Customizer (WordPress admin dashboard -> Appearance -> Customize). The options are grouped in several sections, outlined below.
General Settings
Settings concerning the footer such as social links and copyright text.

Options |
Description |
|---|---|
Load Pages With Ajax |
When navigate loads the target content without reloading the current page |
Enable Smooth Scrolling |
Enable or disable smooth vertical scrolling |
Enable Magic Cursor |
Enables magic cursor following ball |
Magic Cursor Primary Color |
Set the primary color for magic cursor |
Enable Page Preloader |
Enable preloader mask while the page is loading |
Preloader Hover Text |
Second Line of the view caption displayed on hover in preloader |
Preloader Hover Text |
First line of the view caption displayed on hover in preloader |
Preloader text |
Text displayed while preloader is shown |
Loading percentage text |
Text displayed in addition to loading percentage |
Default Background Type |
Default background type for pages, posts and category pages. The background type set in page options will overwrite this option |
Display Page Title When Hero Section Is Disabled |
If this option is enabled, the page title is being displayed in hero section even though hero section is disabled in page options |
Header Settings
Settings concerning the footer such as social links and copyright text.

Options |
Description |
|---|---|
Header Logo |
Upload your logo to be displayed at the left side of the header menu, on light backgrounds |
Header Logo Light |
Light logo displayed on dark backgrounds |
Desktop Menu Type |
The type of the header menu on desktop: classic or burger menu, with dots or lines |
Menu Button Caption |
Text preceding the burger menu button |
Menu Background Color |
Set the background color for fullscreen or classic responsive menu |
Menu Background Type |
Set background type for for fullscreen or classic responsive menu |
Footer Settings
Settings concerning the footer such as social links and copyright text.

Options |
Description |
|---|---|
Enable Back To Top Button |
Displays a footer button scrolling to top of the page |
Back To Top Caption |
Caption displayed next to the back to top button in the footer |
Copyright text |
Any html content (usually a copyright text) displayed in the copyright section |
Social Links Prefix Text |
You can enter here a text preceding the social links. For example "Follow us on" |
Display Social Links As Fontawesome Icons |
If unchecked will display the social networks acronyms |
Social Links |
A set of social icons and URLs to the social or networking sites which are displayed in the footer |
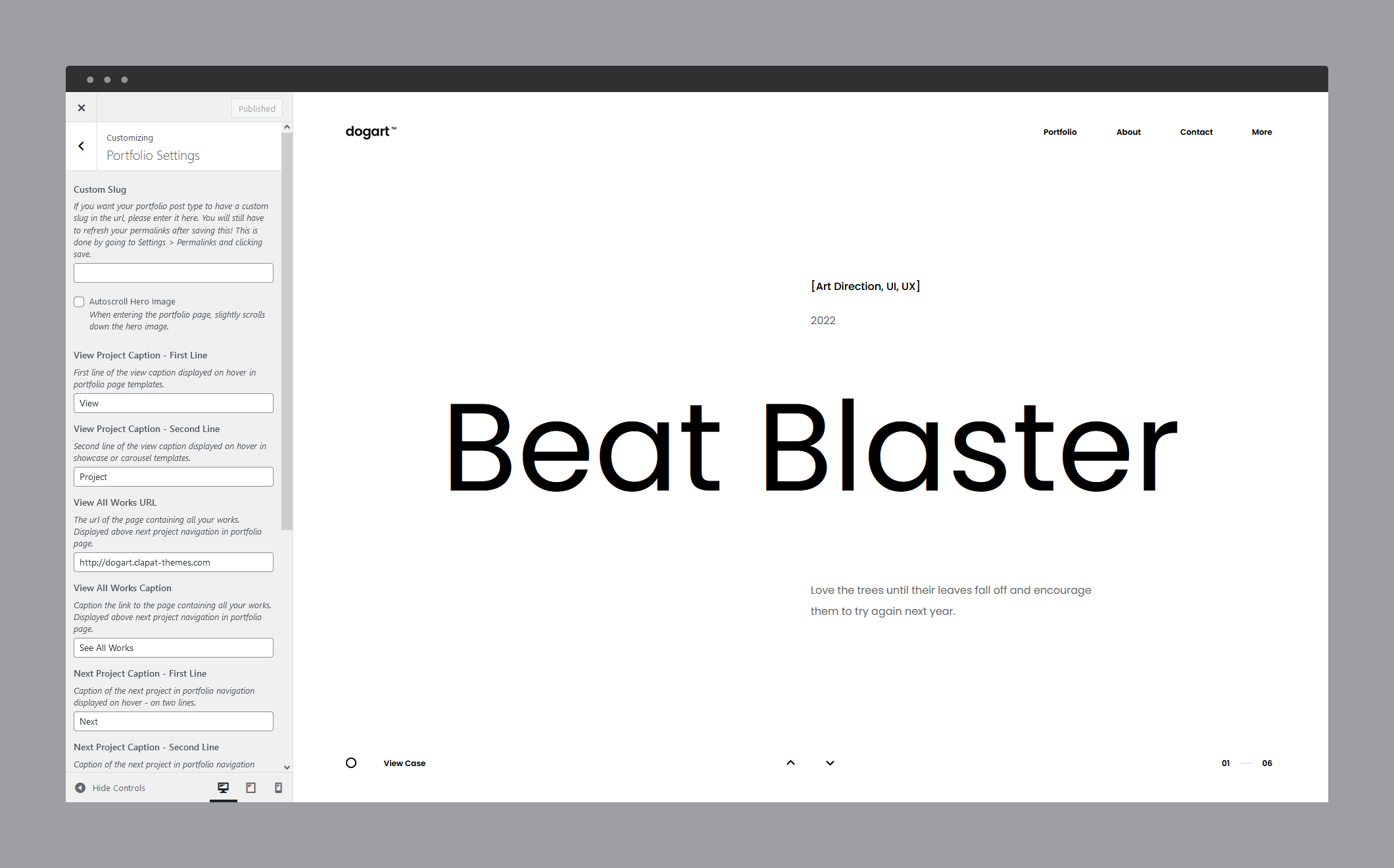
Portfolio Settings
Settings concerning the portfolio section or portfolio pages.

Options |
Description |
|---|---|
Custom slug |
if you want your portfolio post type to have a custom slug in the url. You will still have to refresh your permalinks after saving this! This is done by going to Settings » Permalinks and clicking |
Autoscroll Hero Image |
When entering the portfolio page, slightly scroll down the hero image |
View Project Caption |
First line of the view caption displayed on hover in showcase or carousel templates |
View Project Caption |
Second line of the view caption displayed on hover in showcase or carousel templates |
View All Works URL |
The url of the page containing all your works. Displayed above next project navigation in portfolio page |
View All Works Caption |
Caption the link to the page containing all your works. Displayed above next project navigation in portfolio page |
Next Project Caption |
Caption of the next project in portfolio navigation displayed on hover - on two lines |
Next Project Caption |
Caption of the next project in portfolio navigation displayed on hover - on two lines |
Share This Project Caption |
Caption displayed to the right bottom of the hero section in portfolio pages |
Share This Project On |
This is a list of social networks you can share the project on, displayed at the bottom right of the hero image. Leave this field empty if you do not want to show it. Type in the social lower case social networks names, separated by comma (,). The list of available networks: twitter, facebook, googleplus, linkedin, pinterest, email, stumbleupon, whatsapp, telegram, line, viber, pocket, messenger, vkontakte, rss |
Portfolio Items Navigation Order |
Chronological direction in which portfolio navigation moves forward |
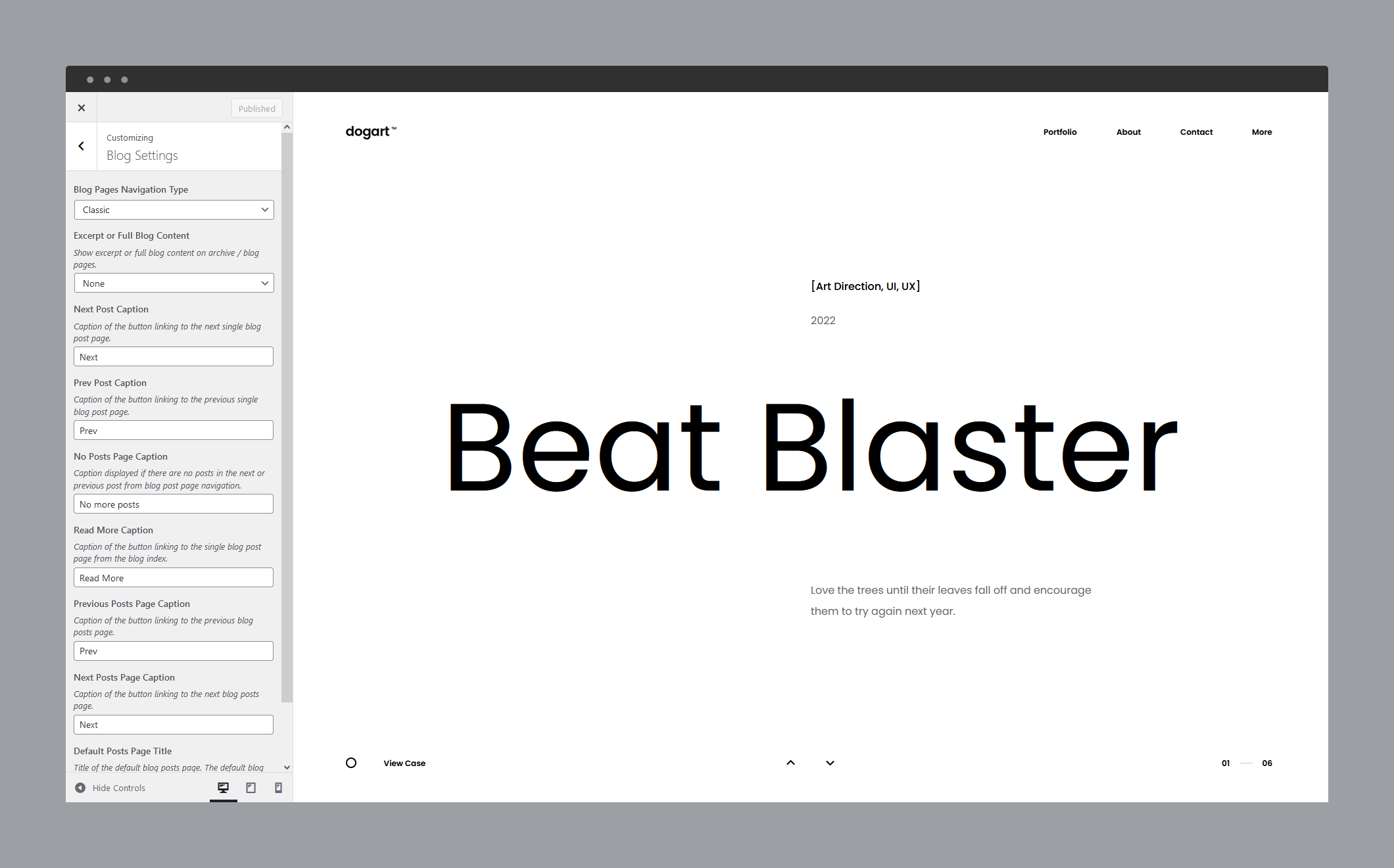
Blog Settings
Settings concerning the footer such as social links and copyright text.

Options |
Description |
|---|---|
Blog Pages Navigation Type |
Type of navigation in blog posts page |
Excerpt or Full Blog Content |
Show excerpt or full blog content on archive / blog pages |
Next Post Caption |
Caption of the bottom navigation button linking to the next single blog post page |
Prev Post Caption |
Caption of the bottom navigation button linking to the previous single blog post page |
No Posts Page Caption |
Caption displayed if there are no posts in the next or previous post from blog post page navigation |
Read More Caption |
Caption of the button linking to the single blog post page from the blog index |
Next Posts Caption |
Caption of the bottom navigation button linking to the next posts page |
Prev Posts Caption |
Caption of the bottom navigation button linking to the prev posts page |
Default Posts Page Title |
Title of the default blog posts page. The default blog posts page is the page displaying blog posts when there is no front page set in Settings » Reading |
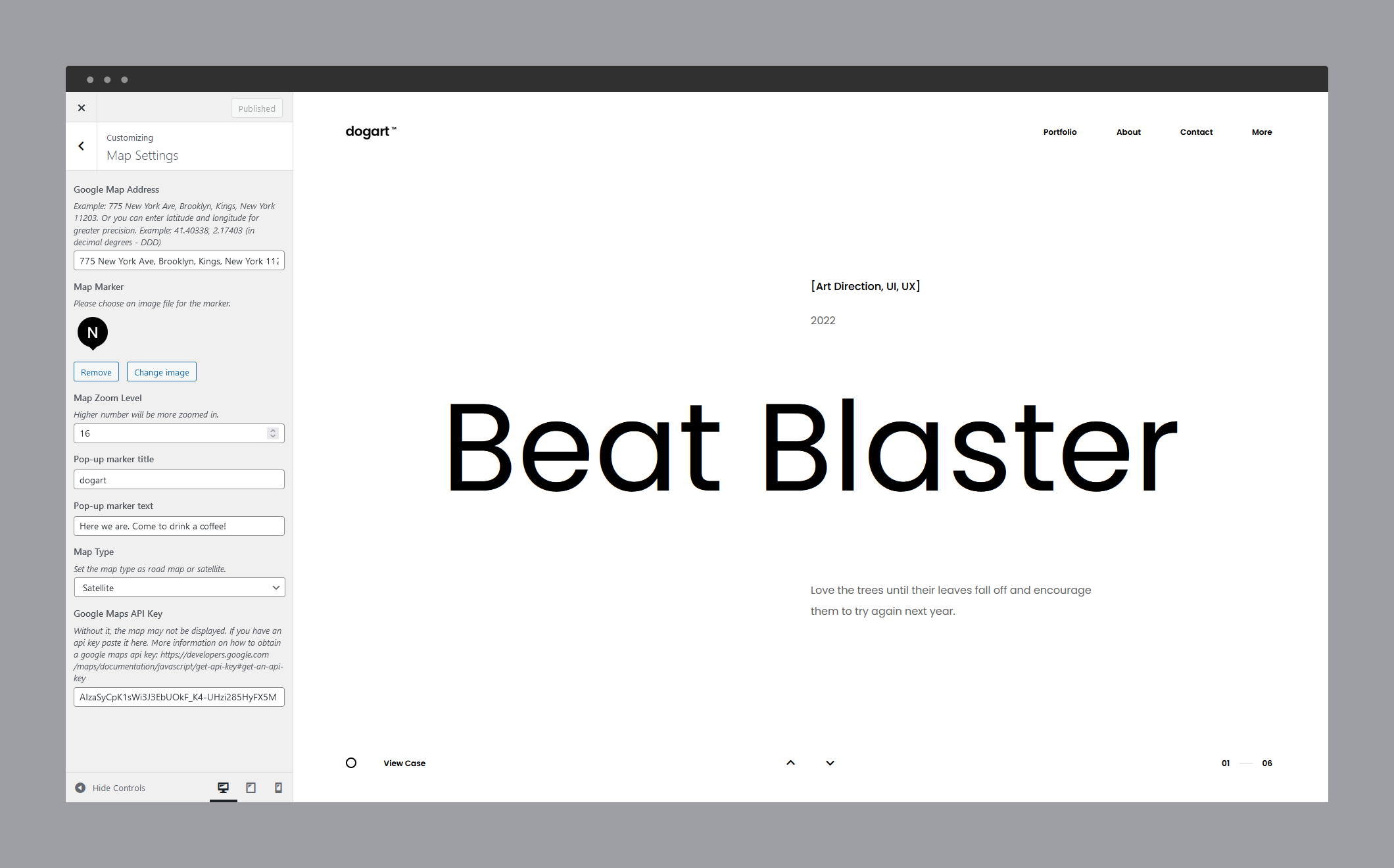
Map Settings
Settings concerning the map location, map style, map zoom.

Options |
Description |
|---|---|
Google map address |
Street address or latitude and longitude |
Map marker |
An image file for the map marker |
Map zoom level |
set the zoom level for your map shortcode. Higher number will be more zoomed in |
Pop-up marker title and text |
Set the title and content displayed on popup hover on marker |
Map type |
You can choose between road or satellite type |
Google Maps API Key |
Without it, the map may not be displayed. If you have an api key paste it here. More information on how to obtain a google maps api key: Get-an-api-key |
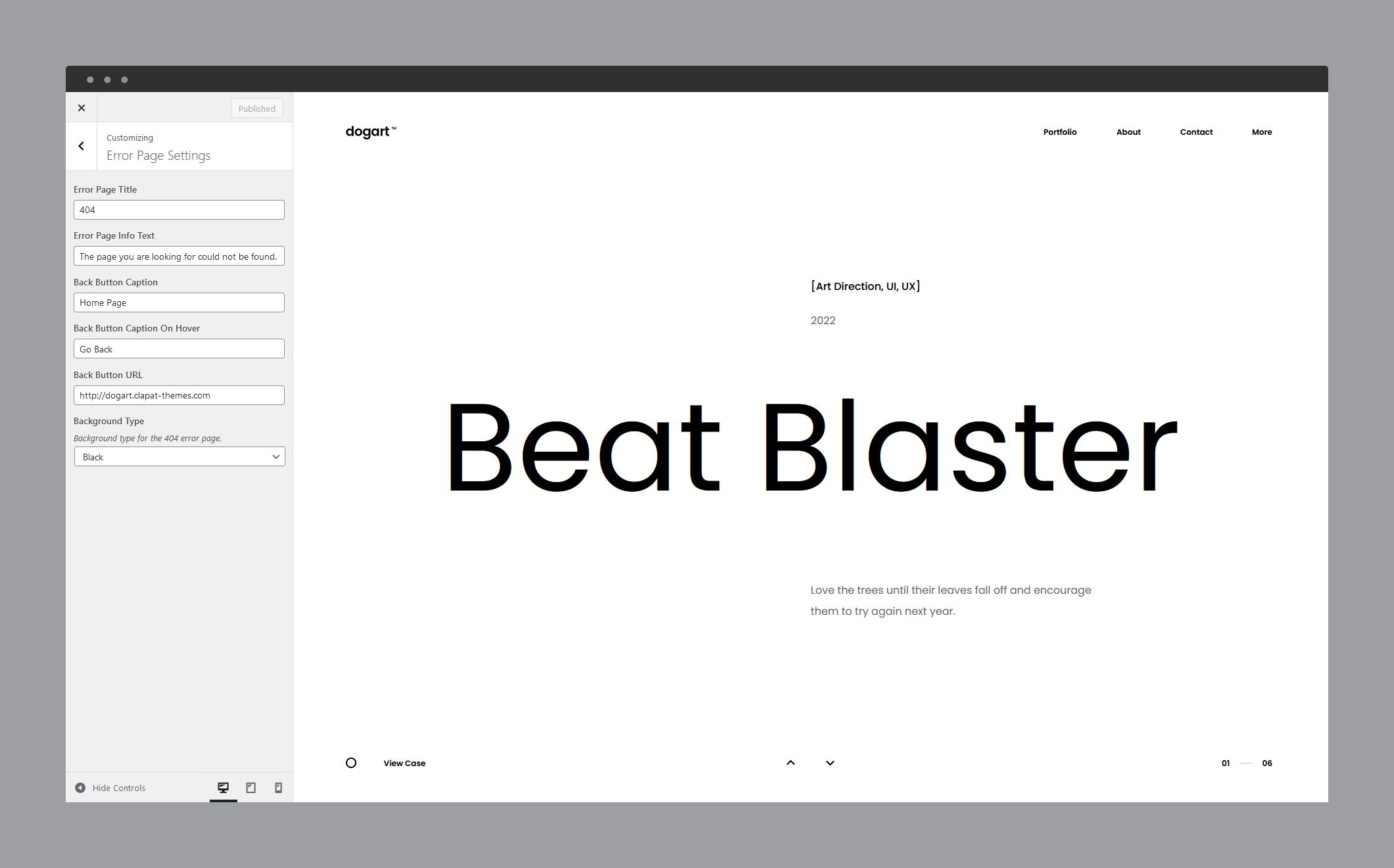
Error Page Options
Settings concerning the page error information.

Options |
Description |
|---|---|
Error Page Title |
The title displayed in the error (404) page |
Error Page Info Text |
Error Message |
Back Button caption |
The message displayed with the 'Back to website' button |
Back Button URL |
URL of the home website |
Background Type |
Background type for the 404 error page - white or black |
Typography
Typography is a big part of a design. We strongly recommend to use the default fonts provided by the theme. The theme is fine tuned for these font families (padding, line height, font-weight and text-transform control).
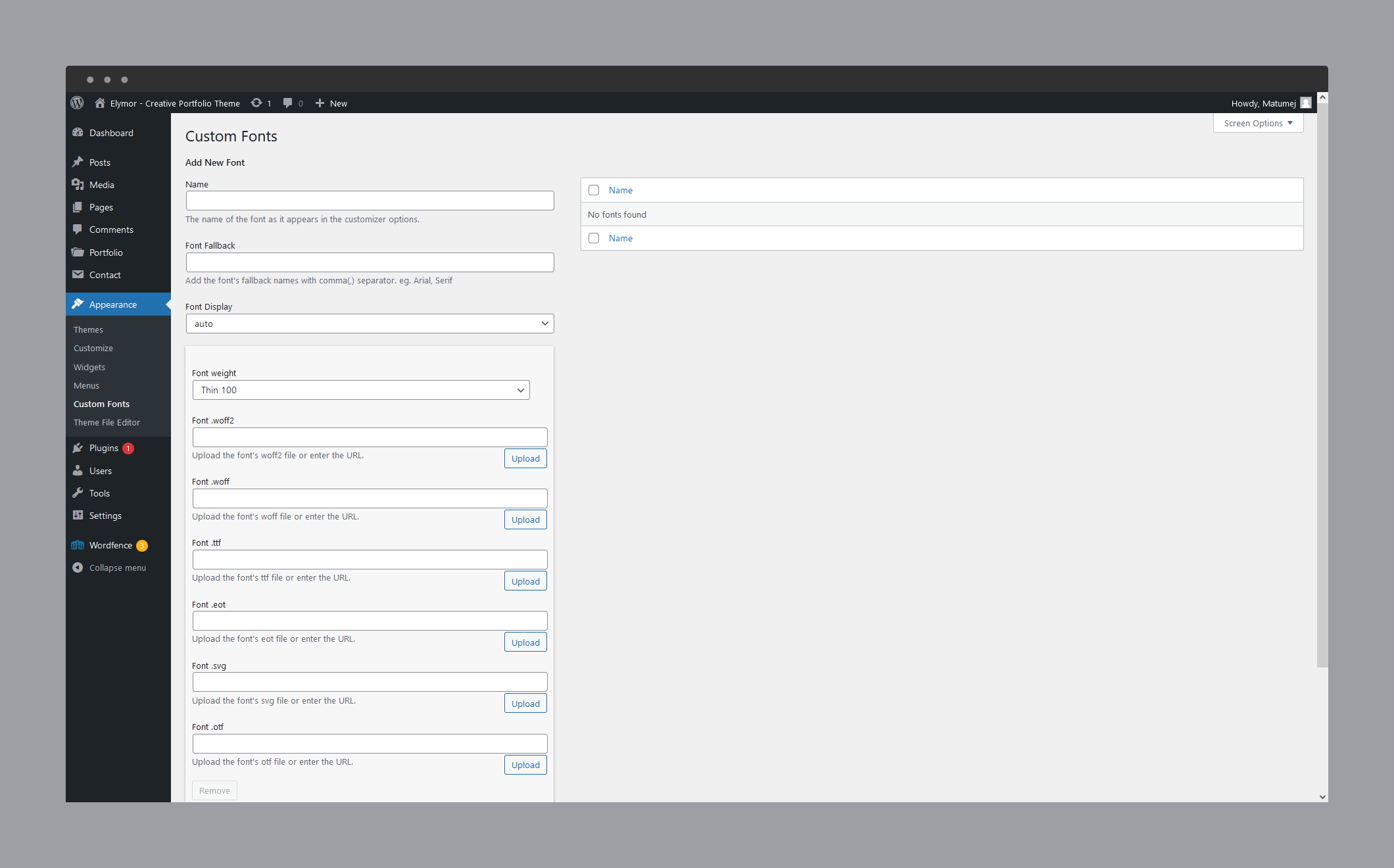
Upload Fonts
In order to be able to setup different fonts for element categories listed in the Typography section, you must install Custom Fonts plugin - recommended by the theme.
After installing the plugin, you can create custom fonts variations in Appearance » Custom Fonts.

You should have the font files ready for upload. This works well for both custom and Google fonts. If you are using a Google font you can press Download Family button to download font files. Then you can upload them to your font variation.
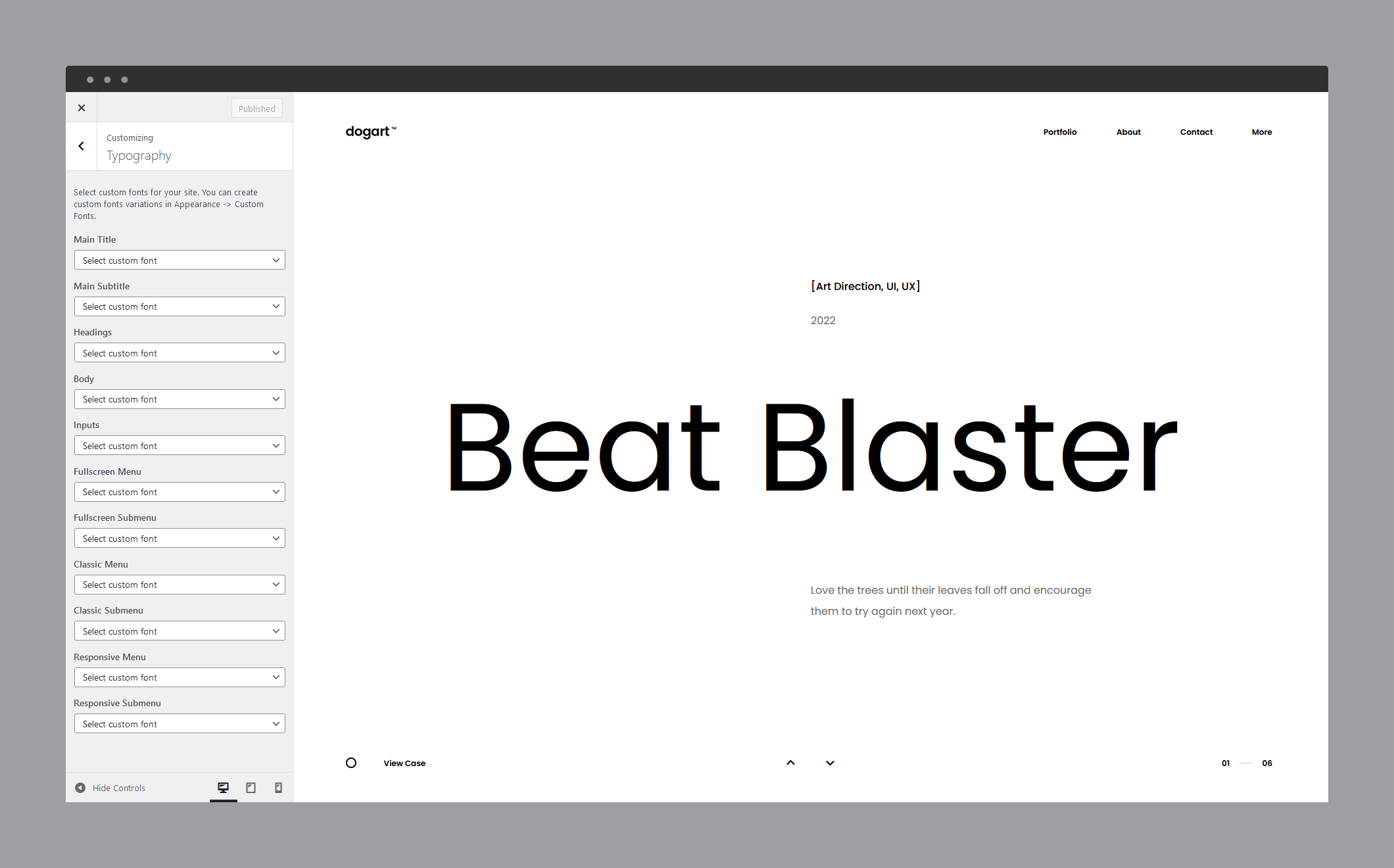
Set Font Family
Once you have one or more font variations created with their attributes you select them under each element category.

- Main Title
- Main Subtitle
- Headings
- Body
- Inputs
- Fullscreen Menu
- Fullscreen Submenu
- Classic Menu
- Classic Submenu
- Responsive Menu
- Responsive Submenu
Didn't find what
you were looking for?
If there’s anything unclear or you have some concerns
open a ticket on our forum and we'll get back to you.